Как я и говорил, в Jupyter Notebook очень много всяких удобностей. В частности в блокнот можно добавить элементы управления, такие как:
- Слайдер для выбора значения числа
- Текстовое поле для ввода чисел или строк
- Выпадающий список выбора
- Чекбоксы (галочка да/нет)
- Выбор даты
- Выбор цвета и другие…
Установка виджетов (если еще не установлены):
pip install ipywidgets
jupyter nbextension enable --py widgetsnbextensionИли через conda одной командой:
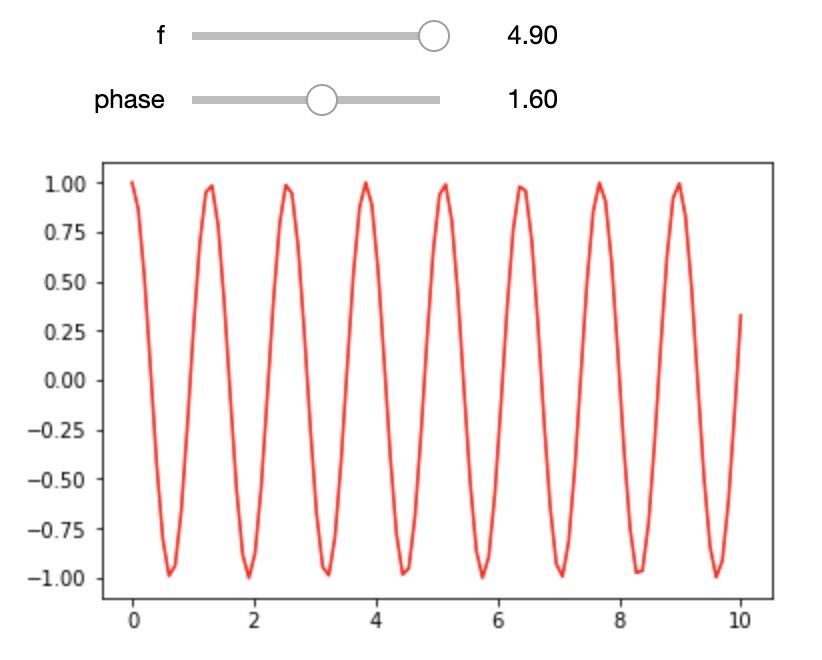
conda install -c conda-forge ipywidgets📎 Пример. Нарисуем синусоиду с изменяемой частотой и фазой:
%matplotlib inline
import numpy as np
import matplotlib.pyplot as plt
from ipywidgets import interact
@interact(f=(1, 5, 0.1), phase=(0, 3.14, 0.1))
def plot_f(f, phase):
x = np.linspace(0, 10, 100)
y = np.sin(f * x + phase)
plt.plot(x, y, 'r')
plt.show()
Мы делаем интерактивными параметры f и phase. Их имена совпадают с аргументами обернутой функции plot_f(f, phase). А значения — кортеж вида (min, max, step), т.е. минимальное значение, максимальное и шаг слайдера. Как только мы изменим положение движков, то график будет автоматически перерисован.

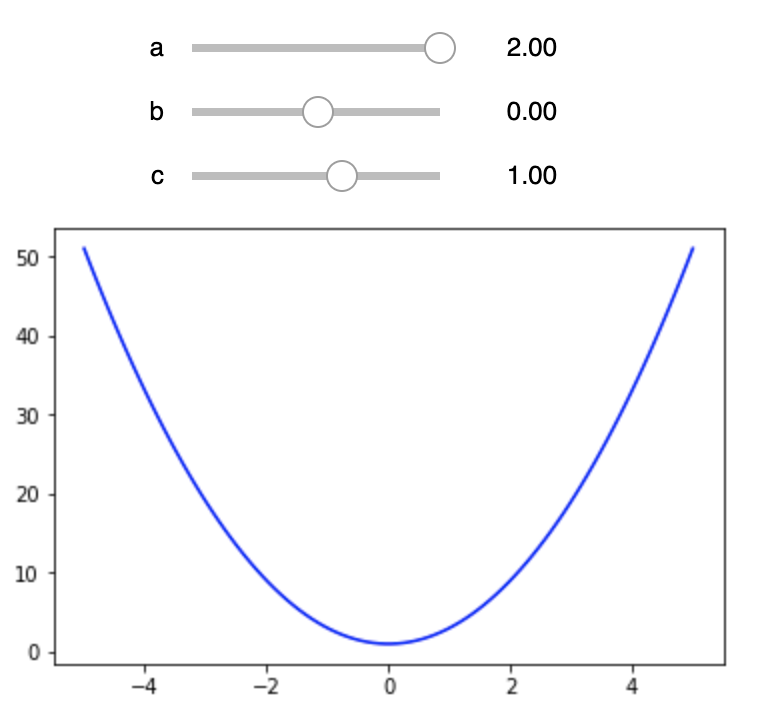
Можно тоже самое сделать и так:
def plot_f2(a=2, b=0, c=1):
x = np.linspace(-5, 5, 100)
y = a * x ** 2 + b * x + c
plt.plot(x, y, 'b')
plt.show()
interact(plot_f2, a=(-2, 2, 0.1), b=(-5, 5, 0.5), c=(-5, 5, 0.5))

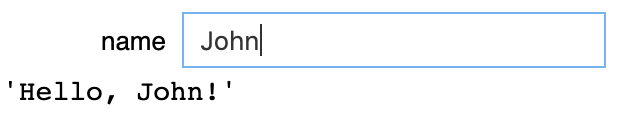
Пример с вводом строки:
@interact(name='Max')
def greetings(name):
if not name:
return 'Hello! What is your name?'
return f'Hello, {name}!'

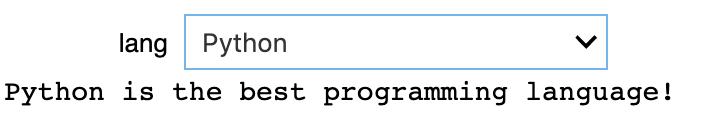
Если передать список, то будет список выбора. Если словарь – тоже, но варианты в списке будут ключи словаря, а подставляемый значения – значения по тем ключам:
@interact(lang=['Python', 'C++', 'Java'])
def lang_test(lang):
print(f'{lang} is the best programming language!')

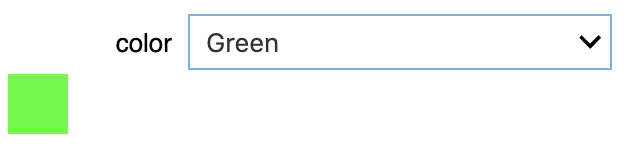
from IPython.core.display import display, HTML
@interact(color={'Red': '#ff0000', 'Green': '#00ff00', 'Blue': '#0000ff'})
def change_color(color):
return display(HTML(f'<div style="width: 30px; height: 30px; background-color:{color}"></div>'))

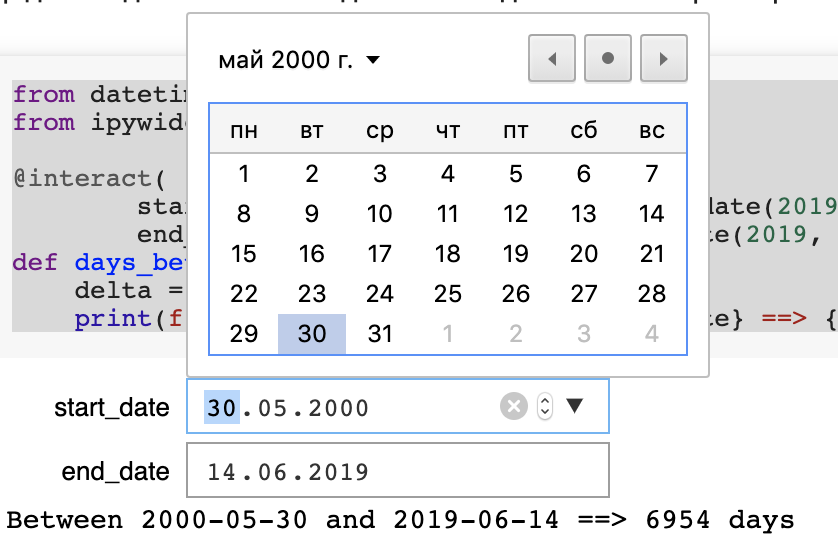
Выбор даты. Здесь мы явно задаем тип виджета и его параметры:
from datetime import date
from ipywidgets import widgets
@interact(
start_date=widgets.DatePicker(value=date(2019, 6, 10)),
end_date=widgets.DatePicker(value=date(2019, 6, 15)))
def days_between(start_date, end_date):
delta = end_date - start_date
print(f'Between {start_date} and {end_date} ==> {delta.days} days')

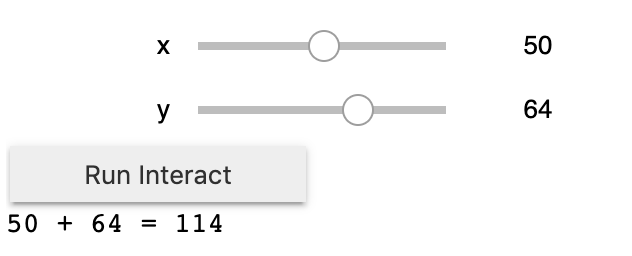
Иногда функция выполняется долго и мы не хотим, пересчитывать ее при каждом мелком изменении. Можно добавить кнопку ручного расчета декоратором @interact_manual:
from ipywidgets import interact_manual
from IPython.display import clear_output
from time import sleep
@interact_manual(x=(0, 100, 1), y=(0, 100, 1))
def some_slow_function(x, y):
print('Thinking...')
sleep(1.0) # компутер думает
clear_output() # очищает вывод
print(f'{x} + {y} = {x + y}') # дает ответ

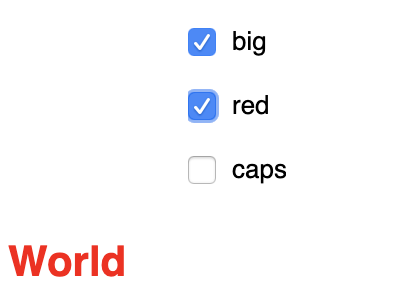
Чекбоксы:
from IPython.core.display import display, HTML
@interact
def boxes(big=False, red=False, caps=False):
text = 'World'
if caps:
text = text.upper()
if red:
text = f'<span style="color: red">{text}</span>'
if big:
text = f'<h2>{text}</h2'
display(HTML(text))

Полный список виджетов (на англ.)
Вот сделал ноутбук, чтобы посмотреть и поиграться с интерактивными элементами. Нажмите «Open in playground», если на дает запустить код.
🧙 Специально для канала @pyway. Подписывайтесь на мой канал в Телеграм @pyway 👈